以下代码添加到functions.php:
// 允许自动更新小版本,但禁止大版本更新
add_filter( 'allow_major_auto_update', '__return_false' );
add_filter( 'allow_minor_auto_update', '__return_true' );
// 禁止后台更新页面显示新版本更新提示
add_filter( 'site_transient_update_core', function( $value ) {
if ( is_object( $value ) && isset( $value->updates ) ) {
foreach ( $value->updates as $key => $update ) {
// 移除新版本更新提示
if ( version_compare( $update->current, get_bloginfo( 'version' ), '>' ) ) {
unset( $value->updates[ $key ] );
}
}
}
return $value;
} );
// 移除站点健康菜单
add_action( 'admin_menu', 'remove_site_health_submenu', 999 );
function remove_site_health_submenu() {
$page = remove_submenu_page( 'tools.php', 'site-health.php' );
}
// 禁用站点健康功能
add_filter('health_check_enabled', '__return_false');
// 移除仪表盘中的小部件
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
function remove_dashboard_widgets() {
remove_meta_box('dashboard_site_health', 'dashboard', 'normal'); // 站点健康
remove_meta_box('dashboard_activity', 'dashboard', 'normal'); // 活动
remove_meta_box('dashboard_primary', 'dashboard', 'side'); // 新闻
// remove_meta_box('dashboard_quick_press', 'dashboard', 'side'); // 保留快速草稿
remove_meta_box('dashboard_right_now', 'dashboard', 'normal'); // 概览
remove_action('welcome_panel', 'wp_welcome_panel');// 欢迎小部件
}
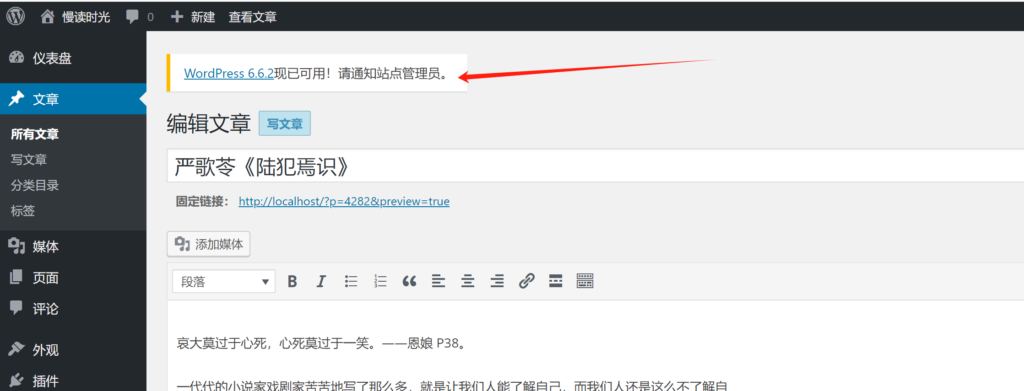
// Hide dashboard update notifications for all users
function kinsta_hide_update_nag() {
remove_action( 'admin_notices', 'update_nag', 3 );
}
add_action('admin_menu','kinsta_hide_update_nag');
//禁用 emoji(表情符号)功能
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
//移除后台左上角WP图标
function remove_wp_logo($wp_admin_bar) {
$wp_admin_bar->remove_node('wp-logo');
}
add_action('admin_bar_menu', 'remove_wp_logo', 999);
// 让wp_head()函数支持显示title标签
add_theme_support( 'title-tag' );