<script>
$(function () {
var controllerName = "@ViewContext.RouteData.Values["controller"].ToString().ToLower()";
$('#nav_' + controllerName).addClass('active');
});
</script>标签: asp.net mvc
-
ASP.NET MVC View中获取控制器名称
-
ASP.NET MVC 显示HTML后缀
如果想要在ASP.NET MVC 显示HTML后缀,可以在web.config中添加如下配置:
<validation validateIntegratedModeConfiguration="false" /> <modules runAllManagedModulesForAllRequests="true" /> </system.webServer> -
ASP.NET MVC在Controller中,把JsonResult转为JSON字符串
ASP.NET MVC在Controller中,把JsonResult转为JSON字符串
string json = new System.Web.Script.Serialization.JavaScriptSerializer().Serialize(jsonResult.Data); Response.Write(json); -
ASP.NET MVC缓存absoluteExpiration、slidingExpiration两个参数的疑惑
对C#缓存
absoluteExpiration、slidingExpiration两个参数有点疑惑,看了很多资料终于搞明白cache中absoluteExpiration,slidingExpiration这两个参数的含义。absoluteExpiration:用于设置绝对过期时间,它表示只要时间一到就过期,所以类型为System.DateTime,当给这个参数设置了一个时间时,slidingExpiration参数的值就只能为Cache.NoSlidingExpiration,否则出错;slidingExpiration:用于设置可调过期时间,它表示当离最后访问超过某个时间段后就过期,所以类型为System.TimeSpan,当给这个参数设置了一个时间段时,absoluteExpiration的值就只能为Cache.NoAbsoluteExpiration,否则出错; -
asp.net mvc生成验证码
asp.net mvc生成验证码:
using System; using System.Drawing; using System.Drawing.Imaging; using System.Web.UI; using System.Drawing.Drawing2D; using System.IO; namespace Site.Common { /// <summary> /// 生成验证码的类 /// </summary> public class ValidateCode { public ValidateCode() { } /// <summary> /// 验证码的最大长度 /// </summary> public int MaxLength { get { return 10; } } /// <summary> /// 验证码的最小长度 /// </summary> public int MinLength { get { return 1; } } /// <summary> /// 生成验证码 /// </summary> /// <param name="length">指定验证码的长度</param> /// <returns></returns> public string CreateValidateCode(int length) { int[] randMembers = new int[length]; int[] validateNums = new int[length]; string validateNumberStr = ""; //生成起始序列值 int seekSeek = unchecked((int)DateTime.Now.Ticks); Random seekRand = new Random(seekSeek); int beginSeek = (int)seekRand.Next(0, Int32.MaxValue - length * 10000); int[] seeks = new int[length]; for (int i = 0; i < length; i++) { beginSeek += 10000; seeks[i] = beginSeek; } //生成随机数字 for (int i = 0; i < length; i++) { Random rand = new Random(seeks[i]); int pownum = 1 * (int)Math.Pow(10, length); randMembers[i] = rand.Next(pownum, Int32.MaxValue); } //抽取随机数字 for (int i = 0; i < length; i++) { string numStr = randMembers[i].ToString(); int numLength = numStr.Length; Random rand = new Random(); int numPosition = rand.Next(0, numLength - 1); validateNums[i] = Int32.Parse(numStr.Substring(numPosition, 1)); } //生成验证码 for (int i = 0; i < length; i++) { validateNumberStr += validateNums[i].ToString(); } return validateNumberStr; } /// <summary> /// 创建验证码的图片 /// </summary> /// <param name="containsPage">要输出到的page对象</param> /// <param name="validateNum">验证码</param> public byte[] CreateValidateGraphic(string validateCode) { Bitmap image = new Bitmap((int)Math.Ceiling(validateCode.Length * 12.0), 24); Graphics g = Graphics.FromImage(image); try { //生成随机生成器 Random random = new Random(); //清空图片背景色 g.Clear(Color.White); //画图片的干扰线 for (int i = 0; i < 25; i++) { int x1 = random.Next(image.Width); int x2 = random.Next(image.Width); int y1 = random.Next(image.Height); int y2 = random.Next(image.Height); g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2); } Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic)); LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true); g.DrawString(validateCode, font, brush, 3, 2); //画图片的前景干扰点 for (int i = 0; i < 100; i++) { int x = random.Next(image.Width); int y = random.Next(image.Height); image.SetPixel(x, y, Color.FromArgb(random.Next())); } //画图片的边框线 g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1); //保存图片数据 MemoryStream stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 return stream.ToArray(); } finally { g.Dispose(); image.Dispose(); } } /// <summary> /// 得到验证码图片的长度 /// </summary> /// <param name="validateNumLength">验证码的长度</param> /// <returns></returns> public static int GetImageWidth(int validateNumLength) { return (int)(validateNumLength * 12.0); } /// <summary> /// 得到验证码的高度 /// </summary> /// <returns></returns> public static double GetImageHeight() { return 22.5; } } }调用
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Site.Common; namespace Site.Controllers { public class YzmController : Controller { // GET: Yzm public ActionResult Index() { ValidateCode vCode = new ValidateCode(); string code = vCode.CreateValidateCode(4); Session["ValidateCode"] = code; byte[] bytes = vCode.CreateValidateGraphic(code); return File(bytes, @"image/jpeg"); } } } -
ASP.NET MVC自定义用户认证过滤器
ASP.NET MVC自定义用户认证过滤器:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Site.Filters { public enum AuthorizeScheme { Backend = 0, Frontend = 1 } // 自定义用户认证过滤器 [AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, Inherited = true, AllowMultiple = false)] public class CustomAuthorization : AuthorizeAttribute // Authorize [ˈɔ:θəraɪz] vt. 授权,批准,委托 { public AuthorizeScheme Scheme { get; set; } public CustomAuthorization() : base() { Scheme = AuthorizeScheme.Frontend; } public override void OnAuthorization(AuthorizationContext filterContext) { //解决自定义AuthorizeAttribute实现授权管理,AllowAnonymous属性失效导致无法匿名访问控制器的问题 bool flag = filterContext.ActionDescriptor.IsDefined(typeof(AllowAnonymousAttribute), true) || filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(typeof(AllowAnonymousAttribute), true); if (flag) { return; } if (!filterContext.HttpContext.User.Identity.IsAuthenticated) { string returnUrl = filterContext.RequestContext.HttpContext.Request.Url.ToString(); string host = HttpContext.Current.Request.Url.Host; int port = HttpContext.Current.Request.Url.Port; if (Scheme == AuthorizeScheme.Frontend) { filterContext.HttpContext.Response.Redirect($"http://{host}:{port}/Login?return_url={returnUrl}"); } else if (Scheme == AuthorizeScheme.Backend) { filterContext.HttpContext.Response.Redirect($"http://{host}:{port}/Admin/Home/Login?return_url={returnUrl}"); } } base.OnAuthorization(filterContext); } } } -
Mono+Jexus部署asp.net mvc5.3报错
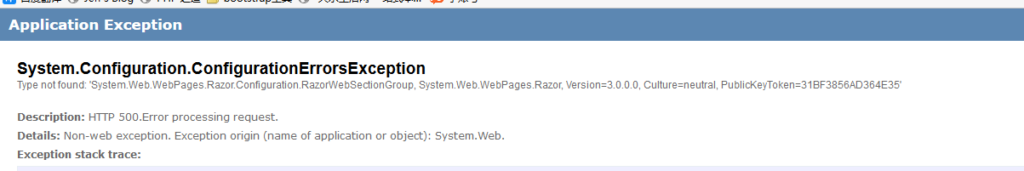
报错信息如下:
Type not found: ‘System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup,System.Web.WebPages.Razor,Version…
经过咨询一些群友,最后Mr. Seaning提出是Webpages大小写的问题。
在bin文件夹下有关Webpages的dll, pages都是小写的。这在windows平台上没有问题。但是到了linux下就不行了。解决办法是把Webpages相关的dll的文件名里的
Webpages改名为WebPages,注意P是大写。然后就没问题了。注:只在vs2015生成的dll中有这个问题。
这个项目是用 asp.net mvc5.3 + dapper + npoi,目前在linux + jexus + mono 平台上完美运行。
-
ASP.NET MVC 5 的路由
ASP.NET5的路由
不用加
MapMvcAttributeRoutes也可以使用不用加
LowercaseUrls=true;在view里面直接小写就行<a asp-controller="home" asp-action="test" asp-route-id="11" asp-route-name="wujie">测试 </a>至于在URL最后加/, 这个可有可无了。
-
ASP.NET MVC 输出ModelState中的所有错误信息
ASP.NET MVC 输出ModelState中的所有错误信息:
StringBuilder sb = new StringBuilder (); var Keys = ModelState.Keys.ToList(); foreach (var key in Keys) { var errors = ModelState[key].Errors.ToList(); //将错误描述添加到sb中 foreach (var error in errors) { sb.AppendLine(error.ErrorMessage); } } ViewBag.err = sb.ToString(); -
ASP.NET MVC Controller中执行javascript
ASP.NET MVC Controller中执行javascript:
[HttpPost] public ActionResult AjaxDelete(int id) { using (var conn=DBConn.OpenConnection()) { conn.Execute( "DELETE FROM Tel WHERE Id=@id", new { id = id }); } return JavaScript( "location.reload();"); }最后返回调用
JavaScript的函数,这个函数参数就是要执行的JS脚本代码,在客户端页面执行。