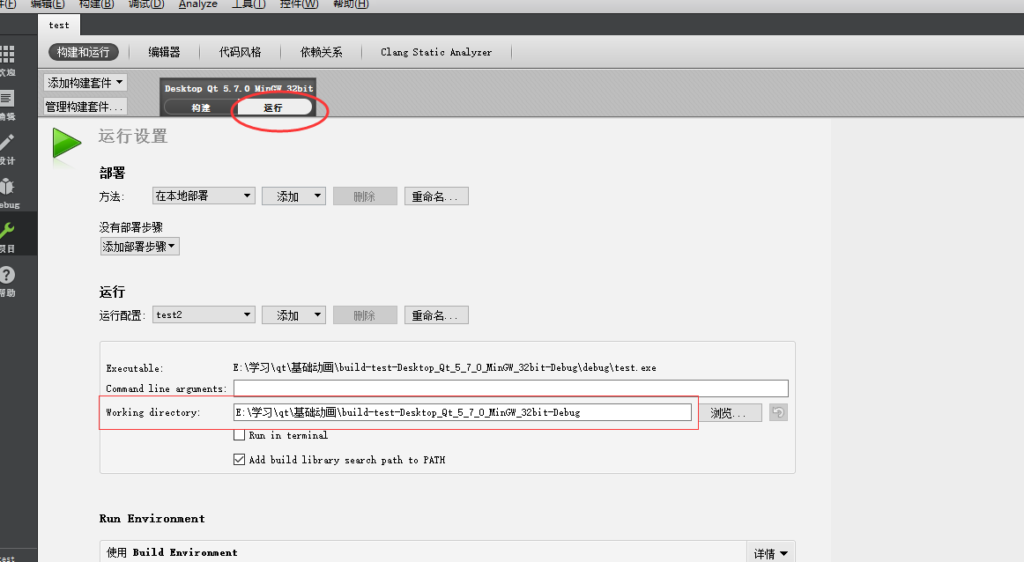
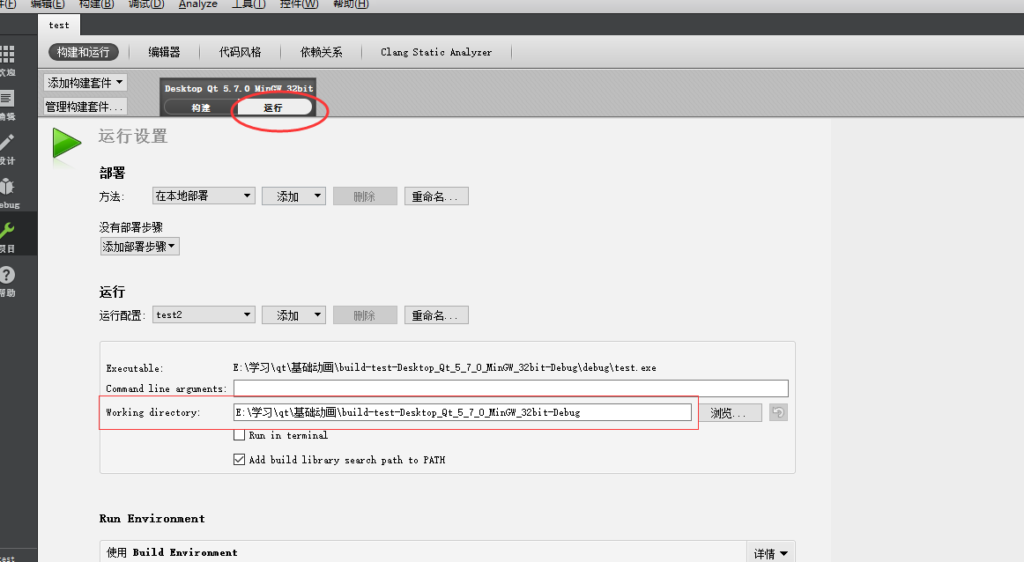
Qt quick Image 从文件中加载图片:
Image{
width: parent.width
height: parent.height
source: "file:./images/home.png"
}注意,当前目录是批Qt Creater中设置的工作目录

Qt quick Image 从文件中加载图片:
Image{
width: parent.width
height: parent.height
source: "file:./images/home.png"
}注意,当前目录是批Qt Creater中设置的工作目录

PDO execute()和exec()的区别如下:
exec() 执行一条sql语句,返回受影响的行数,此函数不返回结果集合。
execute()函数 用于执行已经预处理过的语句,返回结果只有成功或失败。预处理要使用prepare函数
使用execute()如果要获取受影响的行数,可以在调用execute()后 调用: $stmt->rowCount();来获取受影响的行数
php.ini 打开错误信息,修改如下配置:
display_errors=On
error_reporting = E_ALL | E_STRICT如果使用apache,则要在httpd.conf最后添加
php_flag display_errors on
php_value error_reporting 2039最后重启apache
反射实现 WPF 按钮的 PerformClick:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls.Primitives;
namespace cmbc
{
static public class ButtonEx
{
public static void PerformClick(this ButtonBase button)
{
var method = button.GetType().GetMethod("OnClick",
BindingFlags.NonPublic | BindingFlags.Instance);
if (method != null)
{
method.Invoke(button, null);
}
//button.Focus();
}
}
}Qt Quick 中最大化窗体:
import QtQuick 2.5
import QtQuick.Window 2.2
Window {
visible: true
// width: 640
// height: 480
visibility: "Maximized" // 全屏使用 FullScreen
title: qsTr("民生银行触摸屏程序")
MainForm {
anchors.fill: parent
mouseArea.onClicked: {
Qt.quit();
}
}
}WPF对某个元素进行淡入淡出,例如对 ImagePage 元素进行淡入淡出,代码如下:
淡入
daV = new DoubleAnimation(0, 1, new Duration(TimeSpan.FromSeconds(1)));
this.ImagePage.BeginAnimation(UIElement.OpacityProperty, daV);淡出
DoubleAnimation daV = new DoubleAnimation(1, 0, new Duration(TimeSpan.FromSeconds(1)));
this.ImagePage.BeginAnimation(UIElement.OpacityProperty, daV);electron中使用jquery:
<!-- Insert this line above script imports -->
<script>if (typeof module === 'object') {window.module = module; module = undefined;}</script>
<!-- normal script imports etc -->
<script src="js/jquery.min.js"></script>
<!-- Insert this line after script imports -->
<script>if (window.module) module = window.module;</script>
<script>
$(function(){
var winHeight = document.documentElement.clientHeight;
var winWidth = document.documentElement.clientWidth;
$('.wrapper').css('width', winWidth);
});
</script>asp.net core上传文件:
public class BannerController : Controller
{
private ApplicationDbContext _db;
private IHostingEnvironment _environment;
public BannerController(ApplicationDbContext db, IHostingEnvironment environment)
{
_db = db;
_environment = environment;
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create(BannerCreateViewModel viewModel)
{
if (ModelState.IsValid)
{
var file = viewModel.PicFile;
var uploads = Path.Combine(_environment.WebRootPath, "uploads/images");
var ext = Path.GetExtension(file.FileName);//获得文件扩展名
var timeStamp = DateTimeOffset.Now.ToUnixTimeSeconds();
var saveName = $"{timeStamp}{ext}";//实际保存文件名
using (var fileStream = new FileStream(Path.Combine(uploads, saveName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
viewModel.Pic = saveName;
var model = Mapper.Map<BannerCreateViewModel, Banner>(viewModel);
_db.Banner.Add(model);
_db.SaveChanges();
return RedirectToAction(nameof(Index));
}
else
{
return View(viewModel);
}
}
}asp-action 等 taghelper 不高亮的解决办法:
在_ViewImports.cshtml中添加
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers即可
PHP 解决curl_exec直接显示内容的问题。
调用curl_exec会直接显示接收到的内空,而不是保存在变量中,这个问题可以通过设置:
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); 来解决
function getRemoteData() {
//echo 'from remote';
$url = 'http://www.6166.cc/game/lotteryServlet?type=showBet&isNewLottery=true&lotteryId=9' ;
$ch = curl_init($url );
curl_setopt($ch,CURLOPT_HTTPHEADER,array('Host:www.6166.cc','Upgrade-Insecure-Requests:1'));
curl_setopt($ch,CURLOPT_USERAGENT,"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36");
curl_setopt($ch,CURLOPT_COOKIESESSION,true);
curl_setopt ($ch, CURLOPT_TIMEOUT,500 );
curl_setopt($ch, CURLOPT_COOKIEJAR, 'cookie.txt');
curl_setopt($ch, CURLOPT_COOKIEFILE, 'cookie.txt');
curl_setopt($ch, CURLOPT_FOLLOWLOCATION,1); // 获取302跳转之后的内容
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 如果不加此句,则curl_exec会直接显示内容,而不是把内容保存到返回值中
$ret = curl_exec($ch);
curl_close($ch);
return $ret;
}